Unclefragger wrote:I think I found the problem, try again please
Thank You !!!!!!!!!!!!!!

Unclefragger wrote:I think I found the problem, try again please
<html>
<head>
<title>
</title>
<script language="javascript" type="text/javascript">
var bindforconsole ="";
var radiocom = "";
var space = ' ';
var newline = " \n";
var fus = '"'
var newtext ="";
var sayv ="";
function esc()
{
bindforconsole = "bind esc ";
}
function f1()
{
bindforconsole = "bind f1 ";
}
function f2()
{
bindforconsole = "bind f2 ";
}
function f3()
{
bindforconsole = "bind f3 ";
}
function f4()
{
bindforconsole = "bind f4 ";
}
function f5()
{
bindforconsole = "bind f5 ";
}
function f6()
{
bindforconsole = "bind f6 ";
}
function f7()
{
bindforconsole = "bind f7 ";
}
function f8()
{
bindforconsole = "bind f8 ";
}
function f9()
{
bindforconsole = "bind f9 ";
}
function f10()
{
bindforconsole = "bind f10 ";
}
function f11()
{
bindforconsole = "bind f11 ";
}
function f12()
{
bindforconsole = "bind f12 ";
}
function n1()
{
bindforconsole = "bind 1 ";
}
function n2()
{
bindforconsole = "bind 2 ";
}
function n3()
{
bindforconsole = "bind 3 ";
}
function n4()
{
bindforconsole = "bind 4 ";
}
function n5()
{
bindforconsole = "bind 5 ";
}
function n6()
{
bindforconsole = "bind 6 ";
}
function n7()
{
bindforconsole = "bind 7 ";
}
function n8()
{
bindforconsole = "bind 8 ";
}
function n9()
{
bindforconsole = "bind 9 ";
}
function n0()
{
bindforconsole = "bind 0 ";
}
function numnum()
{
bindforconsole = "bind KP_NUMLOCK ";
}
function numsl()
{
bindforconsole = "bind KP_SLASH ";
}
function numst()
{
bindforconsole = "bind KP_STAR ";
}
function num7()
{
bindforconsole = "bind KP_HOME ";
}
function num8()
{
bindforconsole = "bind KP_UPARROW ";
}
function num9()
{
bindforconsole = "bind KP_PGUP ";
}
function numpl()
{
bindforconsole = "bind KP_PLUS ";
}
function num4()
{
bindforconsole = "bind KP_LEFTARROW ";
}
function num5()
{
bindforconsole = "bind bind KP_5 ";
}
function num6()
{
bindforconsole = "bind KP_RIGHTARROW ";
}
function num1()
{
bindforconsole = "bind KP_END ";
}
function num2()
{
bindforconsole = "bind KP_DOWNARROW ";
}
function num3()
{
bindforconsole = "bind KP_PGDN ";
}
function numen()
{
bindforconsole = "bind KP_ENTER ";
}
function tab()
{
bindforconsole = "bind TAB ";
}
function Q()
{
bindforconsole = "bind q ";
}
function W()
{
bindforconsole = "bind w ";
}
function E()
{
bindforconsole = "bind e ";
}
function R()
{
bindforconsole = "bind r ";
}
function T()
{
bindforconsole = "bind t ";
}
function Z()
{
bindforconsole = "bind z ";
}
function U()
{
bindforconsole = "bind u ";
}
function I()
{
bindforconsole = "bind i ";
}
function O()
{
bindforconsole = "bind o ";
}
function P()
{
bindforconsole = "bind p ";
}
function plus()
{
bindforconsole = "bind + ";
}
function lock()
{
bindforconsole = "bind CAPSLOCK ";
}
function A()
{
bindforconsole = "bind a ";
}
function S()
{
bindforconsole = "bind s ";
}
function D()
{
bindforconsole = "bind d ";
}
function F()
{
bindforconsole = "bind f ";
}
function G()
{
bindforconsole = "bind g ";
}
function H()
{
bindforconsole = "bind h ";
}
function J()
{
bindforconsole = "bind j ";
}
function K()
{
bindforconsole = "bind k ";
}
function L()
{
bindforconsole = "bind l ";
}
function ns()
{
bindforconsole = "bind # ";
}
function sshift()
{
bindforconsole = "bind SHIFT ";
}
function la()
{
bindforconsole = "bind < ";
}
function y()
{
bindforconsole = "bind y ";
}
function x()
{
bindforconsole = "bind x ";
}
function c()
{
bindforconsole = "bind c ";
}
function v()
{
bindforconsole = "bind v ";
}
function b()
{
bindforconsole = "bind b ";
}
function n()
{
bindforconsole = "bind n ";
}
function m()
{
bindforconsole = "bind m ";
}
function komma()
{
bindforconsole = "bind , ";
}
function dot()
{
bindforconsole = "bind . ";
}
function minus()
{
bindforconsole = "bind - ";
}
function uparrow()
{
bindforconsole = "bind UPARROW ";
}
function downarrow()
{
bindforconsole = "bind DOWNARROW ";
}
function leftarrow()
{
bindforconsole = "bind LEFTARROW ";
}
function rightarrow()
{
bindforconsole = "bind RIGHTARROW ";
}
function strg()
{
bindforconsole = "bind CTRL ";
}
function sspace()
{
bindforconsole = 'bind SPACE ';
}
function aalt()
{
bindforconsole = 'bind ALT ';
}
function del()
{
bindforconsole = "bind KP_DEL ";
}
function num0()
{
bindforconsole = "bind KP_INS ";
}
function radiocommand()
{
radiocom = '"'+document.getElementById('radioc').value;
}
function clear()
{
}
function give()
{
space = ' ';
newline = " \n";
fus = '"'
newtext = document.bindform.say.value;
document.bindform.consoletext.value += bindforconsole+radiocom+space+newtext+fus+newline;
}
function color()
{
sayv = document.bindform.say.value;
document.bindform.say.value = sayv+document.getElementById(color).value;
}
</script>
</head>
<body>
<form name="bindform">
<table width="800" border="0">
<tr>
<td><input type="button" value="Esc" onClick="" /></td>
<td><input type="button" value="F1" onClick="f1();" /></td>
<td><input type="button" value="F2" onClick="f2();" /></td>
<td><input type="button" value="F3" onClick="f3();" /></td>
<td><input type="button" value="F4" onClick="f4();" /></td>
<td><input type="button" value="F5" onClick="f5();" /></td>
<td><input type="button" value="F6" onClick="f6();" /></td>
<td><input type="button" value="F7" onClick="f7();" /></td>
<td><input type="button" value="F8" onClick="f8();" /></td>
<td><input type="button" value="F9" onClick="f9();" /></td>
<td><input type="button" value="F10" onClick="f10();" /></td>
<td><input type="button" value="F11" onClick="f11();" /></td>
<td><input type="button" value="F12" onClick="f12();" /></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td><input type="button" value="^" onClick="" /></td>
<td><input type="button" value="1" onClick="n1();" /></td>
<td><input type="button" value="2" onClick="n2();" /></td>
<td><input type="button" value="3" onClick="n3();" /></td>
<td><input type="button" value="4" onClick="n4();" /></td>
<td><input type="button" value="5" onClick="n5();" /></td>
<td><input type="button" value="6" onClick="n6();" /></td>
<td><input type="button" value="7" onClick="n7();" /></td>
<td><input type="button" value="8" onClick="n8();" /></td>
<td><input type="button" value="9" onClick="n9();" /></td>
<td><input type="button" value="0" onClick="n0();" /></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td><input type="button" value="Num" onClick="numnum();" /></td>
<td><input type="button" value="/" onClick="numsl();" /></td>
<td><input type="button" value="*" onClick="numst();" /></td>
<td><input type="button" value="-" onClick="nummi();" /></td>
</tr>
<tr>
<td><input type="button" value="Tab" onClick="tab();" /></td>
<td><input type="button" value="Q" onClick="Q();" /></td>
<td><input type="button" value="W" onClick="W();" /></td>
<td><input type="button" value="E" onClick="E();" /></td>
<td><input type="button" value="R" onClick="R();" /></td>
<td><input type="button" value="T" onClick="T();" /></td>
<td><input type="button" value="Z" onClick="Z();" /></td>
<td><input type="button" value="U" onClick="U();" /></td>
<td><input type="button" value="I" onClick="I();" /></td>
<td><input type="button" value="O" onClick="O();" /></td>
<td><input type="button" value="P" onClick="P();" /></td>
<td></td>
<td><input type="button" value="+" onClick="plus();" /></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td><input type="button" value=" 7" onClick="num7();" /></td>
<td><input type="button" value="8" onClick="num8();" /></td>
<td><input type="button" value="9" onClick="num9();" /></td>
<td><input type="button" value="+" onClick="numpl();" /></td>
</tr>
<tr>
<td><input type="button" value="Lock" onClick="lock();" /></td>
<td><input type="button" value="A" onClick="A();" /></td>
<td><input type="button" value="S" onClick="S();" /></td>
<td><input type="button" value="D" onClick="D();" /></td>
<td><input type="button" value="F" onClick="F();" /></td>
<td><input type="button" value="G" onClick="G();" /></td>
<td><input type="button" value="H" onClick="H();" /></td>
<td><input type="button" value="J" onClick="J();" /></td>
<td><input type="button" value="K" onClick="K();" /></td>
<td><input type="button" value="L" onClick="L();" /></td>
<td><input type="button" value="" onClick="" /></td>
<td></td>
<td><input type="button" value="#" onClick="ns();" /></td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td><input type="button" value=" 4" onClick="num4();" /></td>
<td><input type="button" value="5" onClick="num5();" /></td>
<td><input type="button" value="6" onClick="num6();" /></td>
<td></td>
</tr>
<tr>
<td><input type="button" value="Shift" onClick="sshift();" /></td>
<td><input type="button" value="<" onClick="la<();" /></td>
<td><input type="button" value="Y" onClick="y();" /></td>
<td><input type="button" value="X" onClick="x();" /></td>
<td><input type="button" value="C" onClick="c();" /></td>
<td><input type="button" value="V" onClick="v();" /></td>
<td><input type="button" value="B" onClick="b();" /></td>
<td><input type="button" value="N" onClick="n();" /></td>
<td><input type="button" value="M" onClick="m();" /></td>
<td><input type="button" value="," onClick="komma();" /></td>
<td><input type="button" value="." onClick="dot();" /></td>
<td><input type="button" value="-" onClick="minus();" /></td>
<td><input type="button" value="Shift" onClick="sshift();" /></td>
<td> </td>
<td> </td>
<td><input type="button" value=" Up " onClick="uparrow();" /></td>
<td> </td>
<td><input type="button" value=" 1" onClick="num1();" /></td>
<td><input type="button" value="2" onClick="num2();" /></td>
<td><input type="button" value="3" onClick="num3();" /></td>
<td> </td>
</tr>
<tr>
<td><input type="button" value="Strg" onClick="strg();" /></td>
<td> </td>
<td><input type="button" value="Alt" onClick="aalt();" /></td>
<td> </td>
<td><input type="button" value="[_]" onClick="sspace();" /></td>
<td></td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td><input type="button" value="Strg" onClick="strg();" /></td>
<td> </td>
<td> </td>
<td> </td>
<td><input type="button" value=" Left " onClick="leftarrow();" /></td>
<td><input type="button" value="Down" onClick="downarrow();" /></td>
<td><input type="button" value="Right" onClick="rightarrow();" /></td>
<td><input type="button" value=" 0" onClick="num0();" /></td>
<td><input type="button" value="," onClick="del();" /></td>
<td></td>
<td><input type="button" value="Enter" onClick="numen();" /></td>
</tr>
</table>
<table border="0" cellspacing="0" cellpadding="5">
<tr>
<select id="color" name="color" onChange="color();">
<option> Text Color... </option>
<option value="^0"> black </option>
<option value="^1"> red </option>
<option value="^2"> green </option>
<option value="^3"> yellow </option>
<option value="^4"> blue </option>
<option value="^5"> light blue/turqouise </option>
<option value="^6"> pink </option>
<option value="^7"> white </option>
</select> </tr>
<td> <textarea name="say" rows="10"> </textarea> </td>
<td>
<input type="button" id="giveit" value="Give it!" onClick="give();" />
<br />
<input type="button" id="clearit" value="Clear it!" onClick="clear();" />
<br />
<select id="radioc" name="radio" onChange="radiocommand();">
<option> Radio Commands </option>
<option value="ut_radio 1 1" id="affirmative"> Affirmative. </option>
<option value="ut_radio 1 2" id="negative"> Negative. </option>
<option value="ut_radio 1 3" id="affirmative"> I'm on it! </option>
<option value="ut_radio 1 4" id="negative"> Area secured </option>
<option value="ut_radio 1 5" id="affirmative"> Base is secure. </option>
<option value="ut_radio 1 6" id="negative"> Medic on the way, hang in there. </option>
<option value="ut_radio 1 7" id="affirmative"> I've got your back. </option>
<option value="ut_radio 1 8" id="negative"> Enemy terminated. </option>
<option value="ut_radio 2 1" id="affirmative"> Move in. </option>
<option value="ut_radio 2 2" id="affirmative"> Fall back and regroup! </option>
<option value="ut_radio 2 3" id="affirmative"> Hold your position. </option>
<option value="ut_radio 2 4" id="affirmative"> Stick with me. </option>
<option value="ut_radio 2 5" id="affirmative"> Cover me. </option>
<option value="ut_radio 2 6" id="affirmative"> Requesting backup. </option>
<option value="ut_radio 2 7" id="affirmative"> Go for the objective. </option>
<option value="ut_radio 2 8" id="affirmative"> Flank them! </option>
<option value="ut_radio 2 9" id="affirmative"> Double time, let's move! </option>
<option value="ut_radio 3 1" id="affirmative"> I'm moving in. </option>
<option value="ut_radio 3 2" id="affirmative"> Awaiting orders. </option>
<option value="ut_radio 3 3" id="affirmative"> I need a medic! </option>
<option value="ut_radio 3 4" id="affirmative"> Objective in sight. </option>
<option value="ut_radio 3 5" id="affirmative"> Objective is clear. </option>
<option value="ut_radio 3 6" id="affirmative"> I'm attacking. </option>
<option value="ut_radio 3 7" id="affirmative"> I'm defending. </option>
<option value="ut_radio 3 8" id="affirmative"> I'm flanking. </option>
<option value="ut_radio 3 9" id="affirmative"> Holding here. </option>
<option value="ut_radio 4 1" id="affirmative"> Status? </option>
<option value="ut_radio 4 2" id="affirmative"> Objective status? </option>
<option value="ut_radio 4 3" id="affirmative"> Base status? </option>
<option value="ut_radio 4 4" id="affirmative"> Where's the enemy? </option>
<option value="ut_radio 4 5" id="affirmative"> Where are the medics? </option>
<option value="ut_radio 4 6" id="affirmative"> Anyone need support? </option>
<option value="ut_radio 4 7" id="affirmative"> Anyone need a medic? </option>
<option value="ut_radio 4 8" id="affirmative"> Who's ya daddy? </option>
<option value="ut_radio 4 9" id="affirmative"> How the hell are ya? </option>
<option value="ut_radio 5 1" id="affirmative"> Enemy spotted. </option>
<option value="ut_radio 5 2" id="affirmative"> Enemy heard. </option>
<option value="ut_radio 5 3" id="affirmative"> Enemy is flanking! </option>
<option value="ut_radio 5 4" id="affirmative"> Enemy headed your way! </option>
<option value="ut_radio 5 5" id="affirmative"> Incoming! </option>
<option value="ut_radio 5 9" id="affirmative"> Objective in danger! </option>
<option value="ut_radio 6 1" id="affirmative"> North. </option>
<option value="ut_radio 6 2" id="affirmative"> South. </option>
<option value="ut_radio 6 3" id="affirmative"> East. </option>
<option value="ut_radio 6 4" id="affirmative"> West. </option>
<option value="ut_radio 6 5" id="affirmative"> Base. </option>
<option value="ut_radio 6 6" id="affirmative"> High. </option>
<option value="ut_radio 6 7" id="affirmative"> Low. </option>
<option value="ut_radio 6 8" id="affirmative"> Water. </option>
<option value="ut_radio 6 9" id="affirmative"> Here. </option>
<option value="ut_radio 7 1" id="affirmative"> I've got the flag. </option>
<option value="ut_radio 7 2" id="affirmative"> I'm going for the flag. </option>
<option value="ut_radio 7 3" id="affirmative"> They have our flag. </option>
<option value="ut_radio 7 4" id="affirmative"> Base is being overrun! </option>
<option value="ut_radio 7 5" id="affirmative"> Recover the flag! </option>
<option value="ut_radio 7 6" id="affirmative"> Flag exiting left. </option>
<option value="ut_radio 7 7" id="affirmative"> Flag exiting right. </option>
<option value="ut_radio 7 8" id="affirmative"> Flag exiting front. </option>
<option value="ut_radio 7 9" id="affirmative"> Flag exiting back. </option>
<option value="ut_radio 8 1" id="affirmative"> Heading to Bombsite A. </option>
<option value="ut_radio 8 2" id="affirmative"> Heading to Bombsite B. </option>
<option value="ut_radio 8 3" id="affirmative"> Enemy at Bombsite A. </option>
<option value="ut_radio 8 4" id="affirmative"> Enemy at Bombsite B. </option>
<option value="ut_radio 8 5" id="affirmative"> I have the bomb. </option>
<option value="ut_radio 8 6" id="affirmative"> The bomb is loose! </option>
<option value="ut_radio 9 1" id="affirmative"> Good job team. </option>
<option value="ut_radio 9 2" id="affirmative"> Nice one. </option>
<option value="ut_radio 9 3" id="affirmative"> Check your fire! </option>
<option value="ut_radio 9 4" id="affirmative"> Sorry about that. </option>
<option value="ut_radio 9 5" id="affirmative"> Whatever. </option>
<option value="ut_radio 9 6" id="affirmative"> No problem. </option>
<option value="ut_radio 9 7" id="affirmative"> Oh, you idiot! </option>
<option value="ut_radio 9 8" id="affirmative"> What the f*ck, over? </option>
<option value="ut_radio 9 9" id="affirmative"> Thanks. </option>
</select>
</td>
<td><textarea name="consoletext" rows="10" cols="70"></textarea></td>
</tr>
</table>
</form>
</body>
</html>
function clearConsoleText() {
document.bindform.consoletext.value = '';
}
<input type="button" id="clearit" value="Clear it!" onClick="clearConsoleText();" />
eXtr33m wrote:So you fixed the color? Yep suggest you could use more advanced names
Beware the JS is case sensitive:
[...]
Sorry it took so long, i am really lazy when i come home in the evening :/
I could help you if u need smthing more!
[...]
<!DOCTYPE html>
<html>
<head>
<title>
</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<script language="javascript" type="text/javascript">
var bindforconsole ="";
var radiocom = "";
var space = ' ';
var newline = " \n";
var fus = '"'
var newtext ="";
var sayv ="";
function button_esc()
{
bindforconsole = "bind TESTINGTHIS ";
document.getElementById('buttontobind').innerHTML = bindforconsole;
}
function button_f1()
{
bindforconsole = "bind f1 ";
document.getElementById('buttontobind').innerHTML = bindforconsole;
}
function button_f2()
{
bindforconsole = "bind f2 ";
document.getElementById('buttontobind').innerHTML = bindforconsole;
}
function button_f3()
{
bindforconsole = "bind f3 ";
document.getElementById('buttontobind').innerHTML = bindforconsole;
}
function button_f4()
{
bindforconsole = "bind f4 ";
document.getElementById('buttontobind').innerHTML = bindforconsole;
}
function button_f5()
{
bindforconsole = "bind f5 ";
document.getElementById('buttontobind').innerHTML = bindforconsole;
}
function button_f6()
{
bindforconsole = "bind f6 ";
document.getElementById('buttontobind').innerHTML = bindforconsole;
}
function button_f7()
{
bindforconsole = "bind f7 ";
document.getElementById('buttontobind').innerHTML = bindforconsole;
}
function button_f8()
{
bindforconsole = "bind f8 ";
document.getElementById('buttontobind').innerHTML = bindforconsole;
}
function button_f9()
{
bindforconsole = "bind f9 ";
document.getElementById('buttontobind').innerHTML = bindforconsole;
}
function button_f10()
{
bindforconsole = "bind f10 ";
document.getElementById('buttontobind').innerHTML = bindforconsole;
}
function button_f11()
{
bindforconsole = "bind f11 ";
document.getElementById('buttontobind').innerHTML = bindforconsole;
}
function button_f12()
{
bindforconsole = "bind f12 ";
document.getElementById('buttontobind').innerHTML = bindforconsole;
}
function button_n1()
{
bindforconsole = "bind 1 ";
document.getElementById('buttontobind').innerHTML = bindforconsole;
}
function button_n2()
{
bindforconsole = "bind 2 ";
document.getElementById('buttontobind').innerHTML = bindforconsole;
}
function button_n3()
{
bindforconsole = "bind 3 ";
document.getElementById('buttontobind').innerHTML = bindforconsole;
}
function button_n4()
{
bindforconsole = "bind 4 ";
document.getElementById('buttontobind').innerHTML = bindforconsole;
}
function button_n5()
{
bindforconsole = "bind 5 ";
document.getElementById('buttontobind').innerHTML = bindforconsole;
}
function button_n6()
{
bindforconsole = "bind 6 ";
document.getElementById('buttontobind').innerHTML = bindforconsole;
}
function button_n7()
{
bindforconsole = "bind 7 ";
document.getElementById('buttontobind').innerHTML = bindforconsole;
}
function button_n8()
{
bindforconsole = "bind 8 ";
document.getElementById('buttontobind').innerHTML = bindforconsole;
}
function button_n9()
{
bindforconsole = "bind 9 ";
document.getElementById('buttontobind').innerHTML = bindforconsole;
}
function button_n0()
{
bindforconsole = "bind 0 ";
document.getElementById('buttontobind').innerHTML = bindforconsole;
}
function button_numnum()
{
bindforconsole = "bind KP_NUMLOCK ";
document.getElementById('buttontobind').innerHTML = bindforconsole;
}
function button_numsl()
{
bindforconsole = "bind KP_SLASH ";
document.getElementById('buttontobind').innerHTML = bindforconsole;
}
function button_numst()
{
bindforconsole = "bind KP_STAR ";
document.getElementById('buttontobind').innerHTML = bindforconsole;
}
function button_num7()
{
bindforconsole = "bind KP_HOME ";
document.getElementById('buttontobind').innerHTML = bindforconsole;
}
function button_num8()
{
bindforconsole = "bind KP_UPARROW ";
document.getElementById('buttontobind').innerHTML = bindforconsole;
}
function button_num9()
{
bindforconsole = "bind KP_PGUP ";
document.getElementById('buttontobind').innerHTML = bindforconsole;
}
function button_numpl()
{
bindforconsole = "bind KP_PLUS ";
document.getElementById('buttontobind').innerHTML = bindforconsole;
}
function button_num4()
{
bindforconsole = "bind KP_LEFTARROW ";
document.getElementById('buttontobind').innerHTML = bindforconsole;
}
function button_num5()
{
bindforconsole = "bind bind KP_5 ";
document.getElementById('buttontobind').innerHTML = bindforconsole;
}
function button_num6()
{
bindforconsole = "bind KP_RIGHTARROW ";
document.getElementById('buttontobind').innerHTML = bindforconsole;
}
function button_num1()
{
bindforconsole = "bind KP_END ";
document.getElementById('buttontobind').innerHTML = bindforconsole;
}
function button_num2()
{
bindforconsole = "bind KP_DOWNARROW ";
document.getElementById('buttontobind').innerHTML = bindforconsole;
}
function button_num3()
{
bindforconsole = "bind KP_PGDN ";
document.getElementById('buttontobind').innerHTML = bindforconsole;
}
function button_numen()
{
bindforconsole = "bind KP_ENTER ";
document.getElementById('buttontobind').innerHTML = bindforconsole;
}
function button_tab()
{
bindforconsole = "bind TAB ";
document.getElementById('buttontobind').innerHTML = bindforconsole;
}
function button_Q()
{
bindforconsole = "bind q ";
document.getElementById('buttontobind').innerHTML = bindforconsole;
}
function button_W()
{
bindforconsole = "bind w ";
document.getElementById('buttontobind').innerHTML = bindforconsole;
}
function button_E()
{
bindforconsole = "bind e ";
document.getElementById('buttontobind').innerHTML = bindforconsole;
}
function button_R()
{
bindforconsole = "bind r ";
document.getElementById('buttontobind').innerHTML = bindforconsole;
}
function button_T()
{
bindforconsole = "bind t ";
document.getElementById('buttontobind').innerHTML = bindforconsole;
}
function button_Z()
{
bindforconsole = "bind z ";
document.getElementById('buttontobind').innerHTML = bindforconsole;
}
function button_U()
{
bindforconsole = "bind u ";
document.getElementById('buttontobind').innerHTML = bindforconsole;
}
function button_I()
{
bindforconsole = "bind i ";
document.getElementById('buttontobind').innerHTML = bindforconsole;
}
function button_O()
{
bindforconsole = "bind o ";
document.getElementById('buttontobind').innerHTML = bindforconsole;
}
function button_P()
{
bindforconsole = "bind p ";
document.getElementById('buttontobind').innerHTML = bindforconsole;
}
function button_plus()
{
bindforconsole = "bind + ";
document.getElementById('buttontobind').innerHTML = bindforconsole;
}
function button_lock()
{
bindforconsole = "bind CAPSLOCK ";
document.getElementById('buttontobind').innerHTML = bindforconsole;
}
function button_A()
{
bindforconsole = "bind a ";
document.getElementById('buttontobind').innerHTML = bindforconsole;
}
function button_S()
{
bindforconsole = "bind s ";
document.getElementById('buttontobind').innerHTML = bindforconsole;
}
function button_D()
{
bindforconsole = "bind d ";
document.getElementById('buttontobind').innerHTML = bindforconsole;
}
function button_F()
{
bindforconsole = "bind f ";
document.getElementById('buttontobind').innerHTML = bindforconsole;
}
function button_G()
{
bindforconsole = "bind g ";
document.getElementById('buttontobind').innerHTML = bindforconsole;
}
function button_H()
{
bindforconsole = "bind h ";
document.getElementById('buttontobind').innerHTML = bindforconsole;
}
function button_J()
{
bindforconsole = "bind j ";
document.getElementById('buttontobind').innerHTML = bindforconsole;
}
function button_K()
{
bindforconsole = "bind k ";
document.getElementById('buttontobind').innerHTML = bindforconsole;
}
function button_L()
{
bindforconsole = "bind l ";
document.getElementById('buttontobind').innerHTML = bindforconsole;
}
function button_ns()
{
bindforconsole = "bind # ";
document.getElementById('buttontobind').innerHTML = bindforconsole;
}
function button_sshift()
{
bindforconsole = "bind SHIFT ";
document.getElementById('buttontobind').innerHTML = bindforconsole;
}
function button_la()
{
bindforconsole = "bind < ";
document.getElementById('buttontobind').innerHTML = bindforconsole;
}
function button_y()
{
bindforconsole = "bind y ";
document.getElementById('buttontobind').innerHTML = bindforconsole;
}
function button_x()
{
bindforconsole = "bind x ";
document.getElementById('buttontobind').innerHTML = bindforconsole;
}
function button_c()
{
bindforconsole = "bind c ";
document.getElementById('buttontobind').innerHTML = bindforconsole;
}
function button_v()
{
bindforconsole = "bind v ";
document.getElementById('buttontobind').innerHTML = bindforconsole;
}
function button_b()
{
bindforconsole = "bind b ";
document.getElementById('buttontobind').innerHTML = bindforconsole;
}
function button_n()
{
bindforconsole = "bind n ";
document.getElementById('buttontobind').innerHTML = bindforconsole;
}
function button_m()
{
bindforconsole = "bind m ";
document.getElementById('buttontobind').innerHTML = bindforconsole;
}
function button_komma()
{
bindforconsole = "bind , ";
document.getElementById('buttontobind').innerHTML = bindforconsole;
}
function button_dot()
{
bindforconsole = "bind . ";
document.getElementById('buttontobind').innerHTML = bindforconsole;
}
function button_minus()
{
bindforconsole = "bind - ";
document.getElementById('buttontobind').innerHTML = bindforconsole;
}
function button_uparrow()
{
bindforconsole = "bind UPARROW ";
document.getElementById('buttontobind').innerHTML = bindforconsole;
}
function button_downarrow()
{
bindforconsole = "bind DOWNARROW ";
document.getElementById('buttontobind').innerHTML = bindforconsole;
}
function button_leftarrow()
{
bindforconsole = "bind LEFTARROW ";
document.getElementById('buttontobind').innerHTML = bindforconsole;
}
function button_rightarrow()
{
bindforconsole = "bind RIGHTARROW ";
document.getElementById('buttontobind').innerHTML = bindforconsole;
}
function button_strg()
{
bindforconsole = "bind CTRL ";
document.getElementById('buttontobind').innerHTML = bindforconsole;
}
function button_sspace()
{
bindforconsole = 'bind SPACE ';
document.getElementById('buttontobind').innerHTML = bindforconsole;
}
function button_aalt()
{
bindforconsole = 'bind ALT ';
document.getElementById('buttontobind').innerHTML = bindforconsole;
}
function button_del()
{
bindforconsole = "bind KP_DEL ";
document.getElementById('buttontobind').innerHTML = bindforconsole;
}
function button_num0()
{
bindforconsole = "bind KP_INS ";
document.getElementById('buttontobind').innerHTML = bindforconsole;
}
function radiocommand()
{
radiocom = '"'+document.getElementById('radioc').value;
document.getElementById('buttontobind').innerHTML = bindforconsole;
}
function clearConsoleText()
{
document.bindform.consoletext.value = '';
}
function give()
{
space = ' ';
newline = " \n";
fus = '"'
newtext = document.bindform.say.value;
document.bindform.consoletext.value += bindforconsole+radiocom+space+newtext+fus+newline;
}
function colorSelect()
{
sayv = document.bindform.say.value;
document.bindform.say.value = sayv+document.getElementById('colorSelectId').value;
}
function clear_fov_enter()
{
document.bindform.fov_enter.value = "";
}
function make_fov_for_console()
{
document.bindform.fov_for_console.value = "cg_fov "+document.bindform.fov_enter.value;
}
</script>
</head>
<body>
<form name="bindform">
<table width="800" border="0">
<tr>
<td><input type="button" value="Esc" onClick="" /></td>
<td><input type="button" value="F1" onClick="button_f1();" /></td>
<td><input type="button" value="F2" onClick="button_f2();" /></td>
<td><input type="button" value="F3" onClick="button_f3();" /></td>
<td><input type="button" value="F4" onClick="button_f4();" /></td>
<td><input type="button" value="F5" onClick="button_f5();" /></td>
<td><input type="button" value="F6" onClick="button_f6();" /></td>
<td><input type="button" value="F7" onClick="button_f7();" /></td>
<td><input type="button" value="F8" onClick="button_f8();" /></td>
<td><input type="button" value="F9" onClick="button_f9();" /></td>
<td><input type="button" value="F10" onClick="button_f10();" /></td>
<td><input type="button" value="F11" onClick="button_f11();" /></td>
<td><input type="button" value="F12" onClick="button_f12();" /></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td><input type="button" value="^" onClick="" /></td>
<td><input type="button" value="1" onClick="button_n1();" /></td>
<td><input type="button" value="2" onClick="button_n2();" /></td>
<td><input type="button" value="3" onClick="button_n3();" /></td>
<td><input type="button" value="4" onClick="button_n4();" /></td>
<td><input type="button" value="5" onClick="button_n5();" /></td>
<td><input type="button" value="6" onClick="button_n6();" /></td>
<td><input type="button" value="7" onClick="button_n7();" /></td>
<td><input type="button" value="8" onClick="button_n8();" /></td>
<td><input type="button" value="9" onClick="button_n9();" /></td>
<td><input type="button" value="0" onClick="button_n0();" /></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td><input type="button" value="Num" onClick="button_numnum();" /></td>
<td><input type="button" value="/" onClick="button_numsl();" /></td>
<td><input type="button" value="*" onClick="button_numst();" /></td>
<td><input type="button" value="-" onClick="button_nummi();" /></td>
</tr>
<tr>
<td><input type="button" value="Tab" onClick="button_tab();" /></td>
<td><input type="button" value="Q" onClick="button_Q();" /></td>
<td><input type="button" value="W" onClick="button_W();" /></td>
<td><input type="button" value="E" onClick="button_E();" /></td>
<td><input type="button" value="R" onClick="button_R();" /></td>
<td><input type="button" value="T" onClick="button_T();" /></td>
<td><input type="button" value="Z" onClick="button_Z();" /></td>
<td><input type="button" value="U" onClick="button_U();" /></td>
<td><input type="button" value="I" onClick="button_I();" /></td>
<td><input type="button" value="O" onClick="button_O();" /></td>
<td><input type="button" value="P" onClick="button_P();" /></td>
<td></td>
<td><input type="button" value="+" onClick="button_plus();" /></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td><input type="button" value="7" onClick="button_num7();" /></td>
<td><input type="button" value="8" onClick="button_num8();" /></td>
<td><input type="button" value="9" onClick="button_num9();" /></td>
<td><input type="button" value="+" onClick="button_numpl();" /></td>
</tr>
<tr>
<td><input type="button" value="Lock" onClick="button_lock();" /></td>
<td><input type="button" value="A" onClick="button_A();" /></td>
<td><input type="button" value="S" onClick="button_S();" /></td>
<td><input type="button" value="D" onClick="button_D();" /></td>
<td><input type="button" value="F" onClick="button_F();" /></td>
<td><input type="button" value="G" onClick="button_G();" /></td>
<td><input type="button" value="H" onClick="button_H();" /></td>
<td><input type="button" value="J" onClick="button_J();" /></td>
<td><input type="button" value="K" onClick="button_K();" /></td>
<td><input type="button" value="L" onClick="button_L();" /></td>
<td><input type="button" value="" onClick="button_" /></td>
<td></td>
<td><input type="button" value="#" onClick="button_ns();" /></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td><input type="button" value="4" onClick="button_num4();" /></td>
<td><input type="button" value="5" onClick="button_num5();" /></td>
<td><input type="button" value="6" onClick="button_num6();" /></td>
<td></td>
</tr>
<tr>
<td><input type="button" value="Shift" onClick="button_sshift();" /></td>
<td><input type="button" value="<" onClick="button_la();" /></td>
<td><input type="button" value="Y" onClick="button_y();" /></td>
<td><input type="button" value="X" onClick="button_x();" /></td>
<td><input type="button" value="C" onClick="button_c();" /></td>
<td><input type="button" value="V" onClick="button_v();" /></td>
<td><input type="button" value="B" onClick="button_b();" /></td>
<td><input type="button" value="N" onClick="button_n();" /></td>
<td><input type="button" value="M" onClick="button_m();" /></td>
<td><input type="button" value="," onClick="button_komma();" /></td>
<td><input type="button" value="." onClick="button_dot();" /></td>
<td><input type="button" value="-" onClick="button_minus();" /></td>
<td><input type="button" value="Shift" onClick="button_sshift();" /></td>
<td></td>
<td></td>
<td><input type="button" value="Up" onClick="button_uparrow();" /></td>
<td></td>
<td><input type="button" value="1" onClick="button_num1();" /></td>
<td><input type="button" value="2" onClick="button_num2();" /></td>
<td><input type="button" value="3" onClick="button_num3();" /></td>
<td></td>
</tr>
<tr>
<td><input type="button" value="Strg" onClick="button_strg();" /></td>
<td></td>
<td><input type="button" value="Alt" onClick="button_aalt();" /></td>
<td></td>
<td><input type="button" value="[_]" onClick="button_sspace();" /></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td><input type="button" value="Strg" onClick="button_strg();" /></td>
<td></td>
<td></td>
<td></td>
<td><input type="button" value=" Left " onClick="button_leftarrow();" /></td>
<td><input type="button" value="Down" onClick="button_downarrow();" /></td>
<td><input type="button" value="Right" onClick="button_rightarrow();" /></td>
<td><input type="button" value=" 0" onClick="button_num0();" /></td>
<td><input type="button" value="," onClick="button_del();" /></td>
<td></td>
<td><input type="button" value="Enter" onClick="button_numen();" /></td>
</tr>
</table>
<table border="0" cellspacing="0" cellpadding="5">
<tr>
<select id="colorSelectId" onChange="colorSelect();">
<option> Text Color... </option>
<option name="black" value="^0"> black </option>
<option value="^1"> red </option>
<option value="^2"> green </option>
<option value="^3"> yellow </option>
<option value="^4"> blue </option>
<option value="^5"> light blue/turqouise </option>
<option value="^6"> pink </option>
<option value="^7"> white </option>
</select>
</tr>
<td> <textarea name="say" rows="10"> </textarea> </td>
<td>
Type custom text to your left.<br>
Output the text by clicking "Give It!".
<p>
<b id = buttontobind> bind button</b> to radio-command:
<select id="radioc" name="radio" onChange="radiocommand();">
<option> Radio Commands </option>
<option value="ut_radio 1 1" id="affirmative"> Affirmative. </option>
<option value="ut_radio 1 2" id="negative"> Negative. </option>
<option value="ut_radio 1 3" id="affirmative"> I'm on it! </option>
<option value="ut_radio 1 4" id="negative"> Area secured </option>
<option value="ut_radio 1 5" id="affirmative"> Base is secure. </option>
<option value="ut_radio 1 6" id="negative"> Medic on the way, hang in there. </option>
<option value="ut_radio 1 7" id="affirmative"> I've got your back. </option>
<option value="ut_radio 1 8" id="negative"> Enemy terminated. </option>
<option value="ut_radio 2 1" id="affirmative"> Move in. </option>
<option value="ut_radio 2 2" id="affirmative"> Fall back and regroup! </option>
<option value="ut_radio 2 3" id="affirmative"> Hold your position. </option>
<option value="ut_radio 2 4" id="affirmative"> Stick with me. </option>
<option value="ut_radio 2 5" id="affirmative"> Cover me. </option>
<option value="ut_radio 2 6" id="affirmative"> Requesting backup. </option>
<option value="ut_radio 2 7" id="affirmative"> Go for the objective. </option>
<option value="ut_radio 2 8" id="affirmative"> Flank them! </option>
<option value="ut_radio 2 9" id="affirmative"> Double time, let's move! </option>
<option value="ut_radio 3 1" id="affirmative"> I'm moving in. </option>
<option value="ut_radio 3 2" id="affirmative"> Awaiting orders. </option>
<option value="ut_radio 3 3" id="affirmative"> I need a medic! </option>
<option value="ut_radio 3 4" id="affirmative"> Objective in sight. </option>
<option value="ut_radio 3 5" id="affirmative"> Objective is clear. </option>
<option value="ut_radio 3 6" id="affirmative"> I'm attacking. </option>
<option value="ut_radio 3 7" id="affirmative"> I'm defending. </option>
<option value="ut_radio 3 8" id="affirmative"> I'm flanking. </option>
<option value="ut_radio 3 9" id="affirmative"> Holding here. </option>
<option value="ut_radio 4 1" id="affirmative"> Status? </option>
<option value="ut_radio 4 2" id="affirmative"> Objective status? </option>
<option value="ut_radio 4 3" id="affirmative"> Base status? </option>
<option value="ut_radio 4 4" id="affirmative"> Where's the enemy? </option>
<option value="ut_radio 4 5" id="affirmative"> Where are the medics? </option>
<option value="ut_radio 4 6" id="affirmative"> Anyone need support? </option>
<option value="ut_radio 4 7" id="affirmative"> Anyone need a medic? </option>
<option value="ut_radio 4 8" id="affirmative"> Who's ya daddy? </option>
<option value="ut_radio 4 9" id="affirmative"> How the hell are ya? </option>
<option value="ut_radio 5 1" id="affirmative"> Enemy spotted. </option>
<option value="ut_radio 5 2" id="affirmative"> Enemy heard. </option>
<option value="ut_radio 5 3" id="affirmative"> Enemy is flanking! </option>
<option value="ut_radio 5 4" id="affirmative"> Enemy headed your way! </option>
<option value="ut_radio 5 5" id="affirmative"> Incoming! </option>
<option value="ut_radio 5 9" id="affirmative"> Objective in danger! </option>
<option value="ut_radio 6 1" id="affirmative"> North. </option>
<option value="ut_radio 6 2" id="affirmative"> South. </option>
<option value="ut_radio 6 3" id="affirmative"> East. </option>
<option value="ut_radio 6 4" id="affirmative"> West. </option>
<option value="ut_radio 6 5" id="affirmative"> Base. </option>
<option value="ut_radio 6 6" id="affirmative"> High. </option>
<option value="ut_radio 6 7" id="affirmative"> Low. </option>
<option value="ut_radio 6 8" id="affirmative"> Water. </option>
<option value="ut_radio 6 9" id="affirmative"> Here. </option>
<option value="ut_radio 7 1" id="affirmative"> I've got the flag. </option>
<option value="ut_radio 7 2" id="affirmative"> I'm going for the flag. </option>
<option value="ut_radio 7 3" id="affirmative"> They have our flag. </option>
<option value="ut_radio 7 4" id="affirmative"> Base is being overrun! </option>
<option value="ut_radio 7 5" id="affirmative"> Recover the flag! </option>
<option value="ut_radio 7 6" id="affirmative"> Flag exiting left. </option>
<option value="ut_radio 7 7" id="affirmative"> Flag exiting right. </option>
<option value="ut_radio 7 8" id="affirmative"> Flag exiting front. </option>
<option value="ut_radio 7 9" id="affirmative"> Flag exiting back. </option>
<option value="ut_radio 8 1" id="affirmative"> Heading to Bombsite A. </option>
<option value="ut_radio 8 2" id="affirmative"> Heading to Bombsite B. </option>
<option value="ut_radio 8 3" id="affirmative"> Enemy at Bombsite A. </option>
<option value="ut_radio 8 4" id="affirmative"> Enemy at Bombsite B. </option>
<option value="ut_radio 8 5" id="affirmative"> I have the bomb. </option>
<option value="ut_radio 8 6" id="affirmative"> The bomb is loose! </option>
<option value="ut_radio 9 1" id="affirmative"> Good job team. </option>
<option value="ut_radio 9 2" id="affirmative"> Nice one. </option>
<option value="ut_radio 9 3" id="affirmative"> Check your fire! </option>
<option value="ut_radio 9 4" id="affirmative"> Sorry about that. </option>
<option value="ut_radio 9 5" id="affirmative"> Whatever. </option>
<option value="ut_radio 9 6" id="affirmative"> No problem. </option>
<option value="ut_radio 9 7" id="affirmative"> Oh, you idiot! </option>
<option value="ut_radio 9 8" id="affirmative"> What the f*ck, over? </option>
<option value="ut_radio 9 9" id="affirmative"> Thanks. </option>
</select>
<br />
<input type="button" id="giveit" value="Give it!" onClick="give();" />
<input type="button" id="clearit" value="Clear it!" onClick="clearConsoleText();" />
</td>
<td><textarea readonly name="consoletext" rows="10" cols="70"></textarea></td>
</tr>
</table>
Now here are some changes for your HUD, you will be given a line to input into your console.
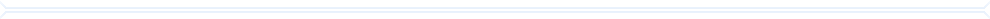
Choose your FOV (110 is recommended).
<p>
<img src="FOV110.jpg" width="480" height="270">
<br />Click <a target="_blank" href="#">here</a> for a larger view.
<br />
<textarea onChange="make_fov_for_console()" onFocus="clear_fov_enter()" id="fov_enter" name="fov_enter" rows="1">Enter your desired FOV</textarea><textarea readonly onMouseOver="make_fov_for_console(), this.select()" on id="fov_for_console" name="fov_for_console" rows="1">FOV for console.</textarea>
<p>
<input type="button" id="give_as_config" value="HUD as linse for a .cfg file" onClick="give_hud_cfg();" />
<br /><textarea id="hud_as_cfgtxt" name="hud_as_cfgtxt" rows="10">Here you will get your HUD settings ready for a .cfg file or you will find the single lines for the ingame console right next to every option.</textarea>
</form>
</body>
</html>
Who is onlineUsers browsing this forum: No registered users and 16 guests |
Misc
|